Seit einigen Wochen steht das neue iOS 18 für das Apple iPhone bereit. Grund genug, um gerade jetzt sein iPhone noch etwas mit Daten aus Home Assistant zu „pimpen“. Wie das geht, zeige ich Euch in diesem Artikel.
Mit der aktuellen iOS-App von Home Assistant gibts nun auch Widgets für den Sperrbildschirm, die beispielsweise Werte eines Sensors anzeigen können. Damit kann man dann – wie in meinem Beispiel – die Außentemperatur (links im Screen) oder die Regenmenge des Tages (rechts im Screen) darstellen lassen. Wie das geht möchte ich kurz am Beispiel der Außentemperatur zeigen.
Ich gehe davon aus, dass ihr Euch ein Widget auf den Sperrbildschirm legen könnt. Wenn nicht, hier die Schnellanleitung: Lange auf den Sperrbildschirm drücken, auf „Anpassen“ klicken und den Sperrbildschirm auswählen. Dort angekommen, könnt ihr dann das Rechteck unter der Uhr anwählen. Nach dem Klick werden alle verfügbaren Widgets angezeigt. Darunter auch die von Home Assistant. Das sind dann momentan sechs verschiedene Widgets. Unser Fokus gilt aber dem Widget „Pegel“. Das solltet ihr auswählen.
Sie benötigen Hilfe bei Ihrem Home Assistant-Projekt? Kontaktieren Sie mich per eMail. Ich unterstütze Sie gerne! Dank meiner mehrjährigen Erfahrung mit dem System, kann ich mit Rat und Tat behilflich sein. Egal, ob es um Dashboards, Automationen oder spezielle Integrationen geht.
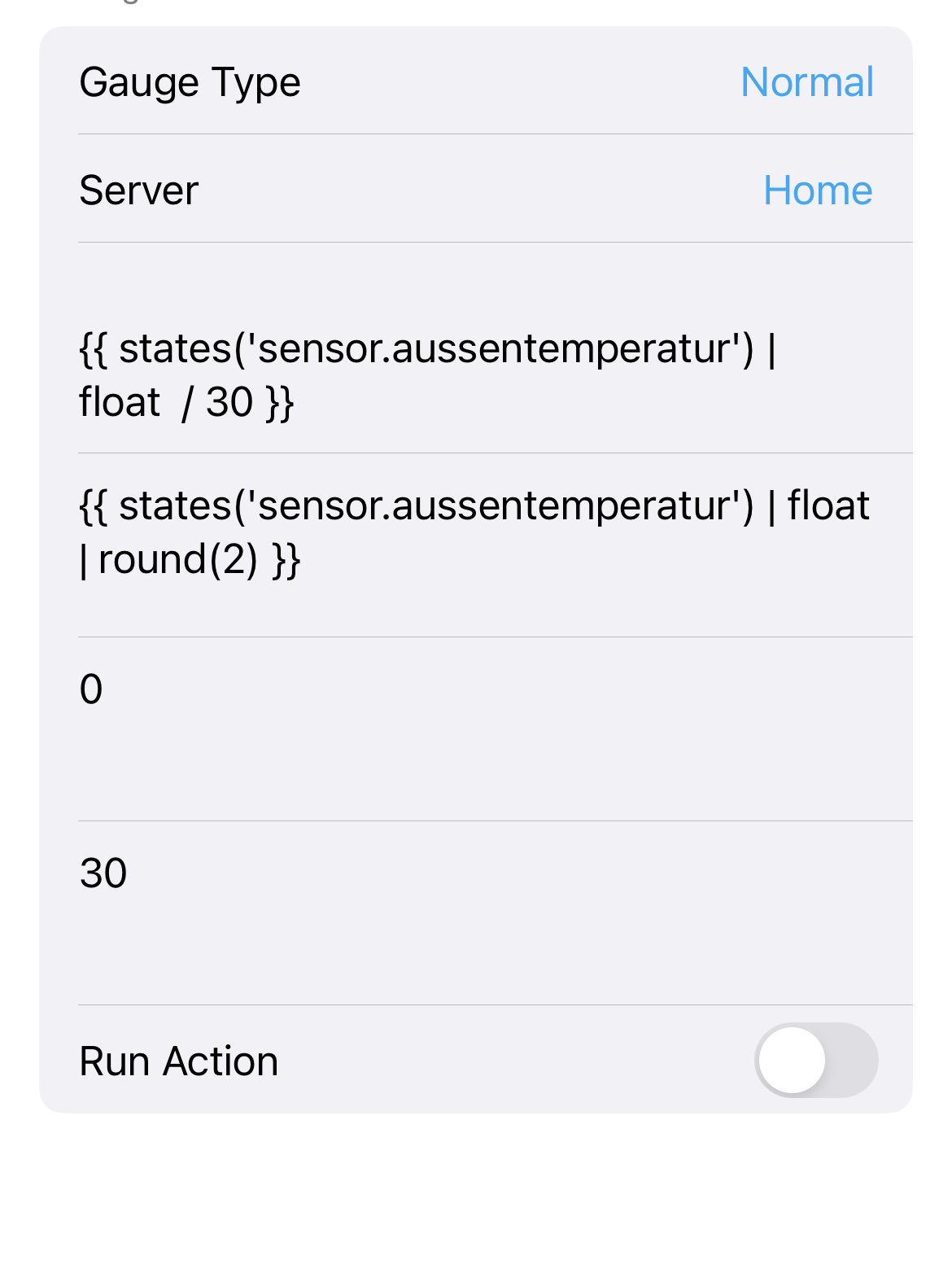
Das Widget ist aber noch nicht fertig. Klickt ihr nun auf das Widget, seht ihr die Einstellungen. Das sollte ungefähr so, wie im Screenshot aussehen:

- Gauge Type: Hier können die unterschiedlichen Varianten der Pegel-Ansicht ausgewählt werden. Wir wählen hier „Normal“.
- Server: Das ist der Server, auf dem Euer Home Assistant läuft. Das ist in den meisten Fällen schon mit dem richtigen Namen ausgefüllt. Ansonsten wählt den gewünschten Server aus.
- Value Template: An dieser Stelle muss der Wert der Pegelanzeige angegeben werden. Da iOS-Widgets an dieser Stelle nur mit Werten zwischen 0 und 1 arbeiten, behelfe ich mir mit einem kleinen Trick:
{{ states(‘sensor.EUREAUSSENTEMPERATUR‘) | float / 30 }} - Value Label Template: Welcher Wert soll in der Mitte des Ringes angezeigt werden. In unserem Fall natürlich auch die Außentemperatur. Damit der Wert aber auch vernünftig angezeigt wird, sollte dieser auch gerundet werden:
{{ states(‘sensor.EUREAUSSENTEMPERATUR‘) | float | round(2) }} - Min Label Template: Der Minimalwert der im Pegel angezeigt werden kann. Ich habe hier „0“ stehen.
- Max Label Template: Der Maximalwert, der im Pegel angezeigt werden kann. Ich habe hier „30“ genommen. Solltet ihr hier einen anderen Wert wählen, solltet ihr den Divisionswert im „Value Template“-Feld auch ändern. Ansonsten siehts komisch aus.
- Run Action: Mit Touch auf das Widget kann auch eine Aktion ausgeführt werden. Wenn das gewünscht ist, hier mit dem Schalter aktivieren und Aktion auswählen.
Wenn nun alle Angaben bestätigt werden, sollte nach ein paar Minuten die Pegelanzeige mit dem entsprechenden Wert aktualisiert werden. Bei Euch funktionierts nicht? Dann meldet Euch einfach!

Schreibe einen Kommentar